css伪类:not用法
更新于 阅读 33 次

**:not()**在平时的工作中使用的频率还是蛮高的,今天总结记录一下它的用法和处于实验性的用法。
**:not()**用来匹配不符合一组选择器的元素,防止特定的元素被选中,也被称为反选伪类。但是不能使用:not(:not)的写法。
css:
vw { color: #666; display: block; } vw:not(.vw-a) { color: #ff0000; }
html:
<vw class="vw-a vw-b">vw-a vw-b</vw> <vw class="vw-c vw-d">vw-c vw-d</vw>
效果:

可以看到**class="vw-c vw-d"**的颜色是红色,**class="vw-a vw-b"**被排除在外了。
上面演示的就是**:not()**选择器的用法。点击查看示例
:not()多参数
**:not()**还有一项试验性的用法,就是支持多个以逗号分隔的选择器作为参数。就以前这样的写法
vw:not(selectorA):not(selectorB)
现在可以使用下面的写法了
vw:not(selectorA, selectorB)
通过逗号的形式分隔选择器,效果如下。
<vw class="vw-a vw-b">vw-a vw-b</vw> <vw class="vw-c vw-d">vw-c vw-d</vw>
vw { color: #666; display: block; } vw:not(.vw-c, .vw-d) { color: #00ff00; }
效果:

上面的效果看起来是一样的,其实还是有区别的。那就是权重不一样了,第一种vw:not(selectorA):not(selectorB)等同于vw.selectorA.selectorB,第二种的vw:not(selectorA, selectorB)等同于vw.selectorA或者vw.selectorB,所以第二种的权重没有第一种高了。
下面来做一个实验,html跟上面一样:
<vw class="vw-a vw-b">vw-a vw-b</vw> <vw class="vw-c vw-d">vw-c vw-d</vw>
css进行修改:
vw { color: #666; display: block; } vw:not(.vw-c):not(.vw-d) { color: #ff0000; } vw:not(.vw-c, .vw-d) { color: #00ff00; }
上面的css中联级的:not()写在多参数:not()的前面,如果权重一样,那么vw:not(.vw-c, .vw-d) 将覆盖vw:not(.vw-c):not(.vw-d)的样式,但是实际如下:

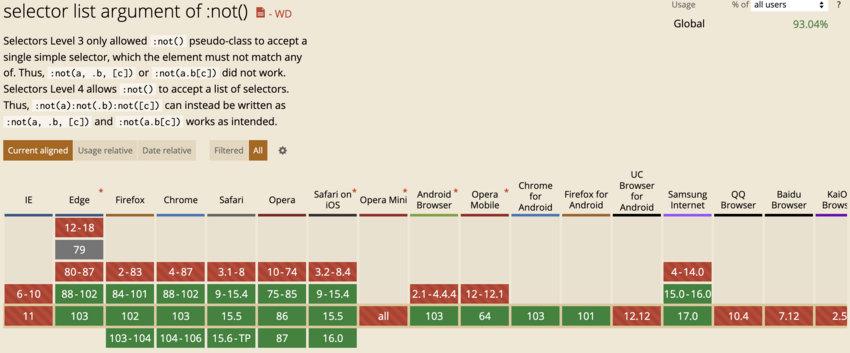
多参数的兼容性
目前chrome、firefox、safari都支持多参数not选择器

标签:not多参数前端
