css @scope介绍
更新于 阅读 119 次
今天介绍css @scope,从这个名字中就能看出来是跟作用域有关,没有现在css也支持这个写法了。
一直以来都是sass、less等手段来解决项目中css的作用域问题,现在可以试试css的原生支持效果。
看看下面的html、css代码:
<div> <a>链接1</a> <p> <a>链接2</a> </p> </div> <a>链接3</a>
body { padding: 64px; } @scope(div) { a { color: red; } } a { color: blue; }
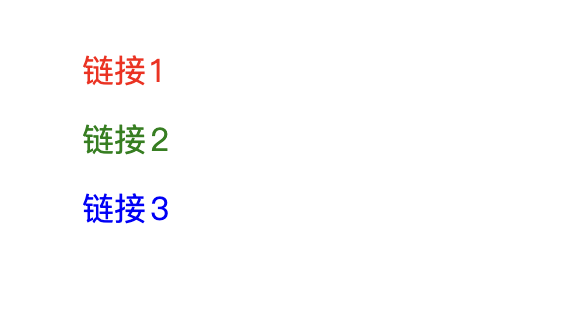
效果如下
在@scope(div)下的<a>元素显示红色,外面的<a>元素显示蓝色;
@scope的优先级
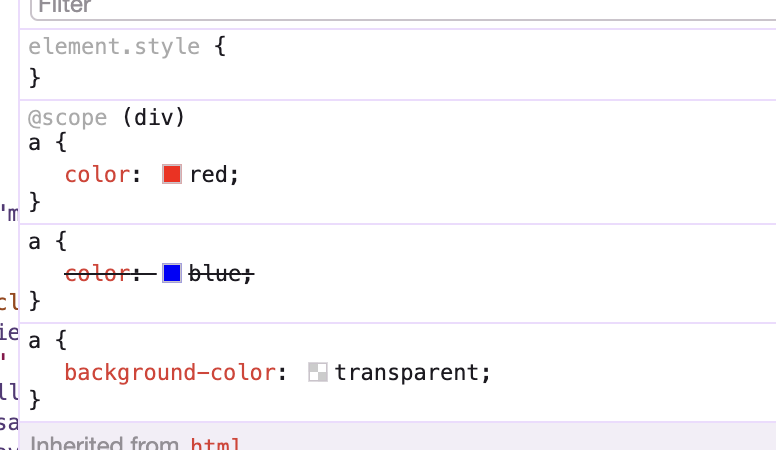
从上面的例子可以看到scope里的选择器也参与了优先级计算,否则div内的<a>会被后面的选择器覆盖,显示为蓝色。

但是最后还是显示为红色了,说明@scope内的选择器一样参与优先级计算,从浏览器控制台也能看出答案。

color:red覆盖了color:blue。
匹配@scope自身
在上面的例子中如果要匹配div自身,除了
div {}
这种写法外,还是使用
@scope(div) { :scope { background: #000; } }
:scope伪类表示作为选择器的参考点元素,上面的例子中匹配的就是<div>元素。
to: 从@scope中排除
如果要让@scope包含的元素不参与选择器匹配,可以使用to排除。从下面的例子中可以看到<p>中的<a>元素显示为蓝色。
@scope 嵌套
@scope也可以嵌套使用
body { padding: 64px; } @scope(div) { a { color: red; } @scope (p) { a { color: green; } } } a { color: blue; }
上面的css代码中使用嵌套设置了链接2的颜色为绿色.

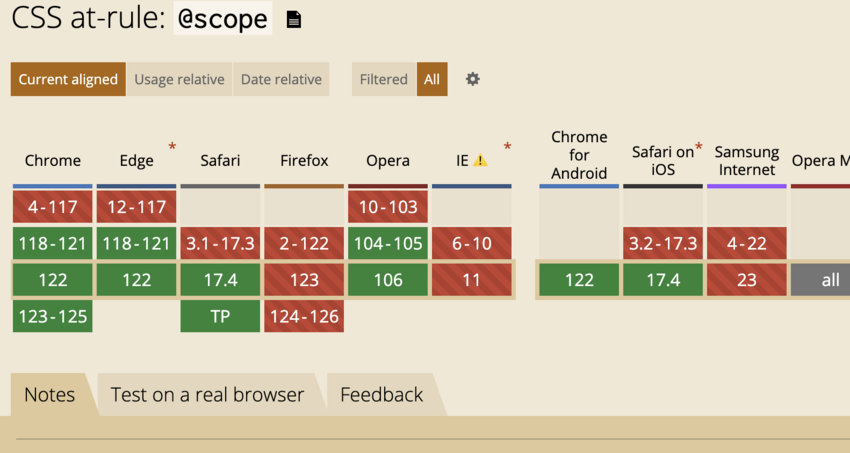
兼容性
从下图可以看出,firefox还不支持该特性,生产环境还是不要使用,相信等不了多久firefox也会支持了。

最后
@scope在一定程度上缓解了css嵌套问题,但还是不能解决模块间css的冲突问题(当两个模块的classname相同),但在组件编写上还是大有作为的。
标签:css@scope作用域
