css aspect-ratio使用
更新于 阅读 22 次
在web端实时聊天开发过程中,发送图片是很常见的,显示时图片会有一撑开的过程,页面就会发送抖动,比如如下的代码:
<html> <body> <div> <img src="https://file.vwood.xyz/2022/07/11/upload_ffje1i8jz45jrdflr07i17fqm3vefjg0.jpg"> <div>测试图片</div> </div> </body> </html>
图片效果如下:

“测试图片”几个字会被图片挤下来,用户体验不太好,同时页面会发生重排,如果给<img>标签设置宽度和高度就不会发生这种情况。比如这样:
<img src="https://file.vwood.xyz/2022/07/11/upload_ffje1i8jz45jrdflr07i17fqm3vefjg0.jpg" style="width: 400px;height:100px">

但是在聊天时图片的大小都是不一样的,不能写死,不然会变形,只能根据图片实际的宽高比来设置。
解决办法:
上传图片时将图片的宽度、高度都保存起来,比如width: 600px, height: 400px; 显示时根据实际的宽高比来设置。
第一种方式:
<img src="https://file.vwood.xyz/2022/07/11/upload_ffje1i8jz45jrdflr07i17fqm3vefjg0.jpg" style="aspect-ratio: 600/400;width:300px">
aspect-ratio: 600/400 就是设置图片的宽高比。这样设置width:300px时,高度会自动变为200px,图片的显示就是正确的。

第二种方式: 只设置高度,自动计算宽度
<img src="https://file.vwood.xyz/2022/07/11/upload_ffje1i8jz45jrdflr07i17fqm3vefjg0.jpg" style="aspect-ratio: 600/400;height:200px">

上面两种设置效果都是一样的。
在实际的使用过程中,为了防止图片过大,都会设置最大宽度和高度,比如max-width: 100%;max-height:200px;由于宽度要随着浏览器窗口的改变自适应,所以通常设置图片的高度,这样会自动计算出宽度;也就是上面的第二种方式
<img src="https://file.vwood.xyz/2022/07/11/upload_ffje1i8jz45jrdflr07i17fqm3vefjg0.jpg" style="aspect-ratio: 600/400;max-width:100%;max-height:200px;height:400px">
 如图由于最大高度`200px`,所以计算出来的宽度就为`300px`;
如图由于最大高度`200px`,所以计算出来的宽度就为`300px`;
兼容性
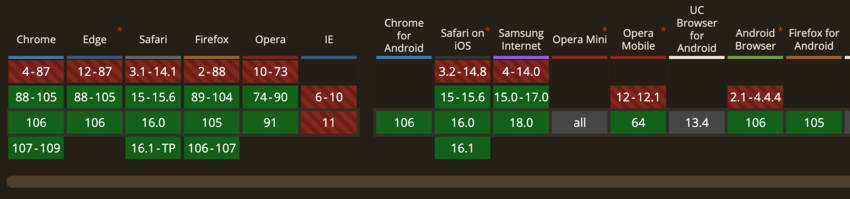
各浏览器对aspect-ratio的支持如下,除了IE其他差不多都支持。

标签:aspect-ratio
