overflow:clip和overflow-clip-margin的介绍
更新于 阅读 99 次
clip类似于hidden,内容将以元素的边距盒进行裁剪。clip 和 hidden 之间的区别是 clip 关键字禁止所有滚动,包括以编程方式的滚动。该盒子不是一个滚动的容器,并且不会启动新的格式化上下文。而hidden是一个滚动的容器,可以通过js来操控元素的滚动。
下面是一个在线例子:
可以看出clip和hidden的表现基本相似,都对元素进行了裁剪。
下面分别设置x和y方向上的clip
从例子中可以看到,设置
.clip-x { overflow-x: clip; overflow-y: visible; }
只裁剪了x方向,y方向正常显示。
由于clip是禁止所有滚动,下面对比一下和hidden的区别。
const hidden = document.querySelector(".hidden"); const clip = document.querySelector(".clip"); hidden.scrollTop = 300; clip.scrollTop = 300;
可以看到hidden还是发生了滚动,clip没有任何变化。
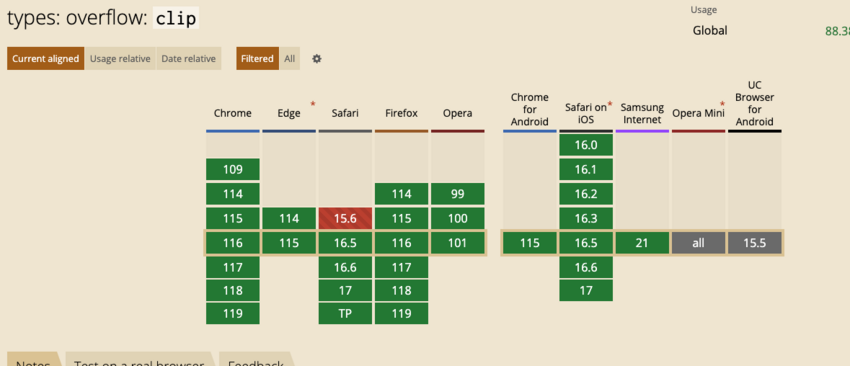
兼容性问题:
 主流浏览器都支持该属性,可以放心使用
主流浏览器都支持该属性,可以放心使用
overflow-clip-margin
该属性规定了overflow:clip在裁剪时之前可以在其边缘绘制多远。该属性定义的边界称为框的溢出边缘。
下面overflow-clip-margin:20px,文本在溢出box20px处才被裁剪。
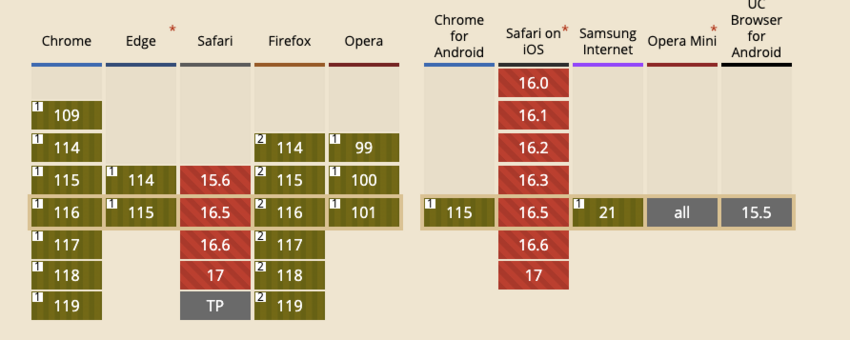
兼容性:
 目前Safari还不支持
目前Safari还不支持
标签:overflow:clipoverflow-clip-margin
