Web Notifcation介绍
更新于 阅读 25 次

简单的说Web Notifcation就是在浏览器中调用操作系统自身的通知,当浏览器窗口缩小,或者切换到其他页面后仍然可以提示用户。
一、传统的提示
以常见的web在线聊天为例,通常在收到新消息后定时修改document.title 以闪烁的方式来通知用户,同时使用音频播放声音(Chrome必须要与界面有交互后才能播放声音);或者在浏览器右上角弹出notifaction通知来通知用户。这些方式在浏览器缩小后都不能达到很好的效果。以前的文章js实现页面title闪烁。
二、Web Notifcation
需要注意的是,该功能需要在https环境下才能使用,本地演示不了;同时需要用户同意之后才会生效,在Web Worker中也能使用了。
Notification.permission 介绍
该属性标明用户是否接受现实通知,可能的值如下:
- denied: 用户拒绝显示通知
- granted: 用户接受显示通知
- default:用户选择是未知的,因此浏览器的行为类似于值是 denied
Notification.requestPermission()
上面的 Notification.permission 的值表示是否接受通知,Notification.requestPermission就是请求获取用户的通知权限。
官方示例代码,删除了注释:
<button onclick="notifyMe()">Notify me!</button>
function notifyMe() { if (!("Notification" in window)) { // Check if the browser supports notifications alert("This browser does not support desktop notification"); } else if (Notification.permission === "granted") { const notification = new Notification("Hi there!"); } else if (Notification.permission !== "denied") { Notification.requestPermission().then((permission) => { if (permission === "granted") { const notification = new Notification("Hi there!"); } }); } }
Notification.close()
手动的方式关闭通知,一般系统会在一段时间之后自动关闭通知。
事件
- click : 当用户点击通知时触发。
- close : 当用户关闭通知时触发。
- error : 当通知发生错误时触发。
- show : 当通知显示时触发。
构造函数
let myNotification = new Notification(title, options);
- title : 通知的标题,显示在通知的顶部
- options :可选项
- dir : 通知显示的方式,通常跟随浏览器的语言方向,可以设置为ltr和rtl(看起来与css的direction类似)。
- lang :通知的语言
- badge : 一个用于表示通知的图像的URL,当没有足够的空间用于显示通知本身时。
- body : 通知的正文,显示在标题下方。
- tag : 通知的识别标签。
- icon : 要在通知中显示的图标的 URL
- image : 要在通知中显示的图像的 URL
- data :您想要与通知相关联的任意数据。这可以是任何数据类型。
- vibrate : 振动模式,通知时设备的振动设置。
- renotify : 新通知替换旧通知后是否应通知用户,默认
false。 - requireInteraction : 通知应保持有效,直到用户点击或关闭它,而不是自动关闭,默认
false。
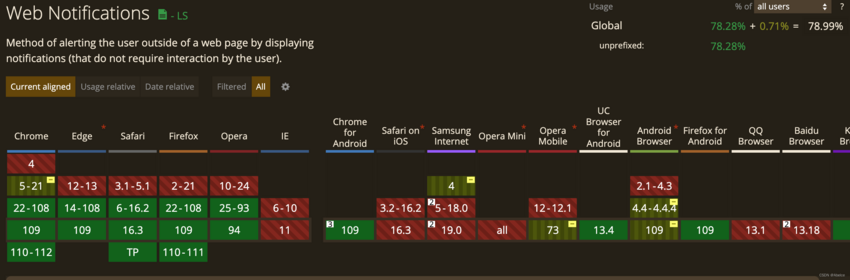
兼容性
除了IE主流的浏览器基本都支持

参考文章
标签:NotifcationWebh5
