chrome文字定位与::target-text样式设置
更新于 阅读 6 次

以前的页面定位都是基于元素进行的,比如通过#targetid,打开页面时自定定位到对应的位置。如果想定位到文本的某个位置并且高亮显示,这个就没法实现。
chrome提供了一个新特性,支持基于文字内容的锚点技术。
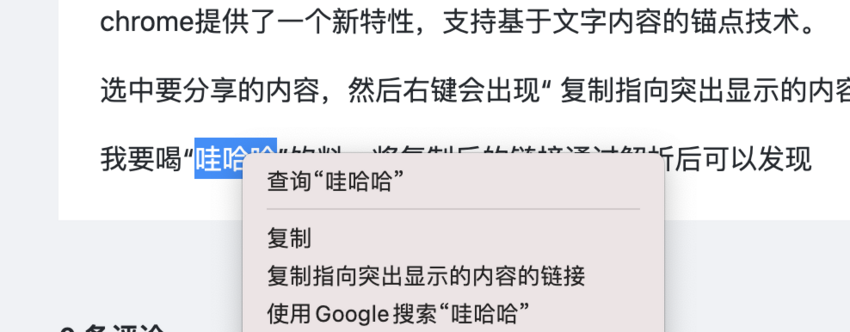
选中要分享的内容,然后右键会出现“ 复制指向突出显示的内容链接”。
比如:我要喝“哇哈哈”饮料

将复制后的链接通过解析后可以发现,我只选中了“哇哈哈”,但是前面和后面的文字都在链接中。

其中的Hash内容为:
#:~:text=我要喝“-,哇哈哈,-”饮料,将复制
用复制的链接新开一个窗口,选中的文字会高亮。链接
打开之后后面的 Hash 部分会被浏览器自动处理掉,再次刷新页面高亮就去消失,需要重新复制链接才能生效。
::target-text
高亮的样式是可以设置的,使用**::target-text**,可以修改文字的颜色、背景颜色等。
::target-text { background-color: rebeccapurple; color: white; }
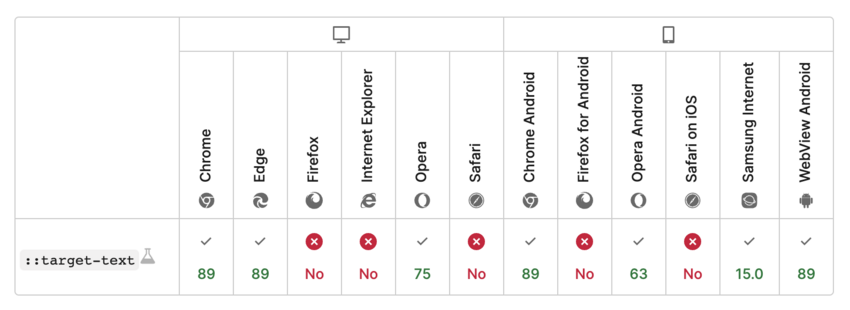
浏览器兼容性
目前chrome 89开始支持,firefox、ie不支持,如下图所见:

最后,该特性目前还是实验性质的,但是在个人网站上使用不会有什么影响。
标签:target-text锚点
